- React
- TypeScript
- Next.js
- React Native
- Node.js
- Firebase
- Formik
- Framer-Motion
- Websites
- Web Applications
- Android Applications
- Node Applications
- Desktop Applications
- Tools
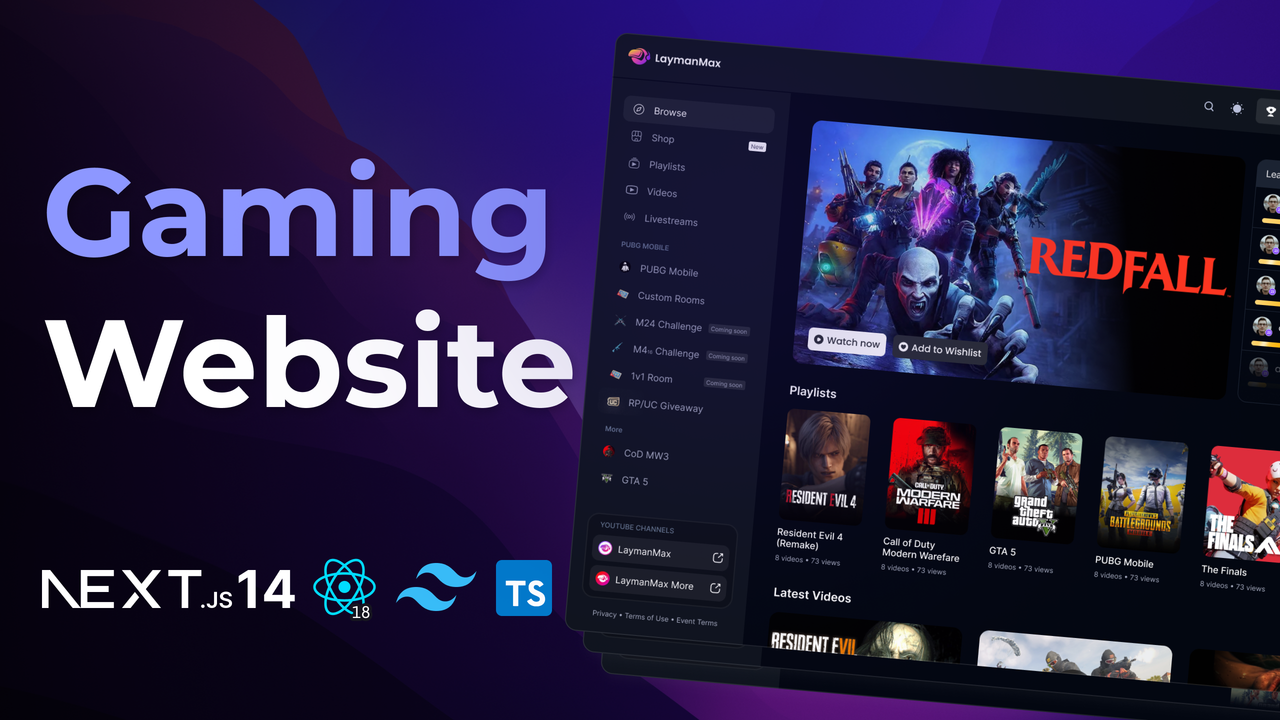
LaymanMax
Techs: Next.js, React, TypeScript, Tailwind, Shadcn UI, and Firebase.
Features: User can play games and earn coins. User can challenge other players and win prizes.
Details: Gaming website for LaymanMax YouTube Channel. It's a platform where players can challenge each other in different games and win prizes. This is website has coin system, where user can earn coins by playing games and can use those coins to challenge other players.

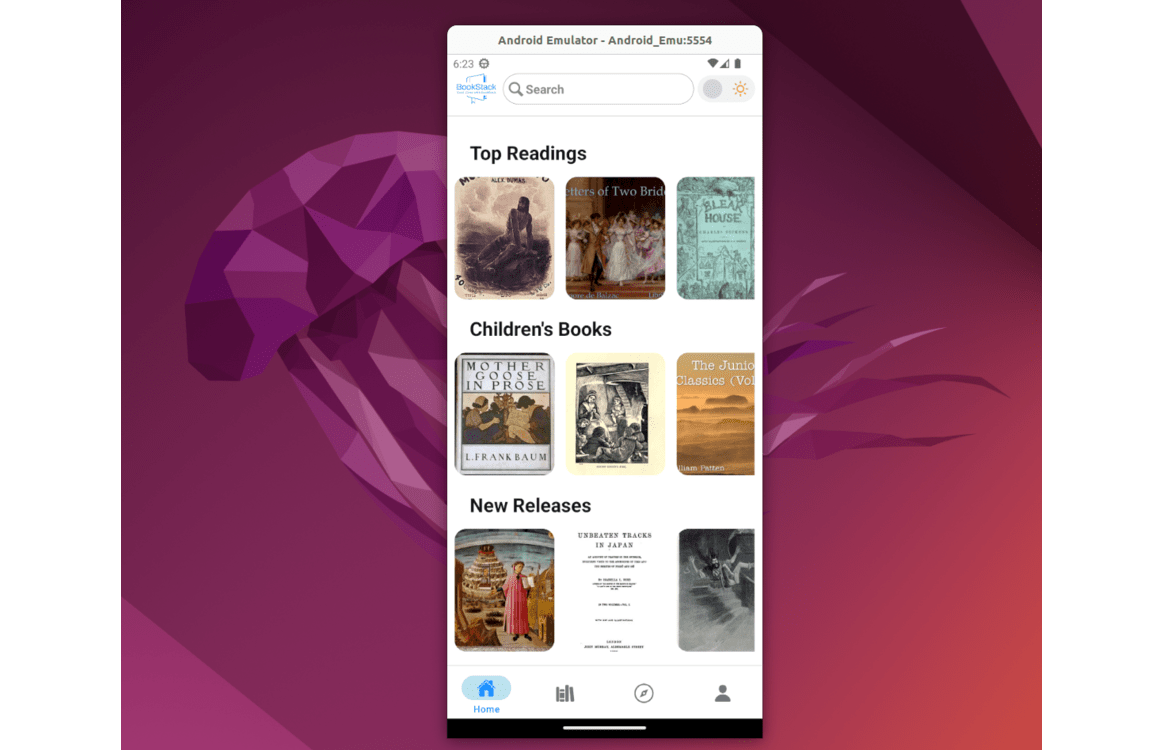
Bookstack
Techs: React Native, Expo, Formik, and Firebase.
User Authentication: I used Firebase for user authentication.
Features: User can manage it's profile (name, email, photo). User can customize experience with manual theme selection.
Details: BookStack, an Android app born for my portfolio, simplifies library management. Dive into a personal sanctuary where organizing, liking, and saving books become an intuitive experience. It's more than an app; it's a testament to my coding journey.

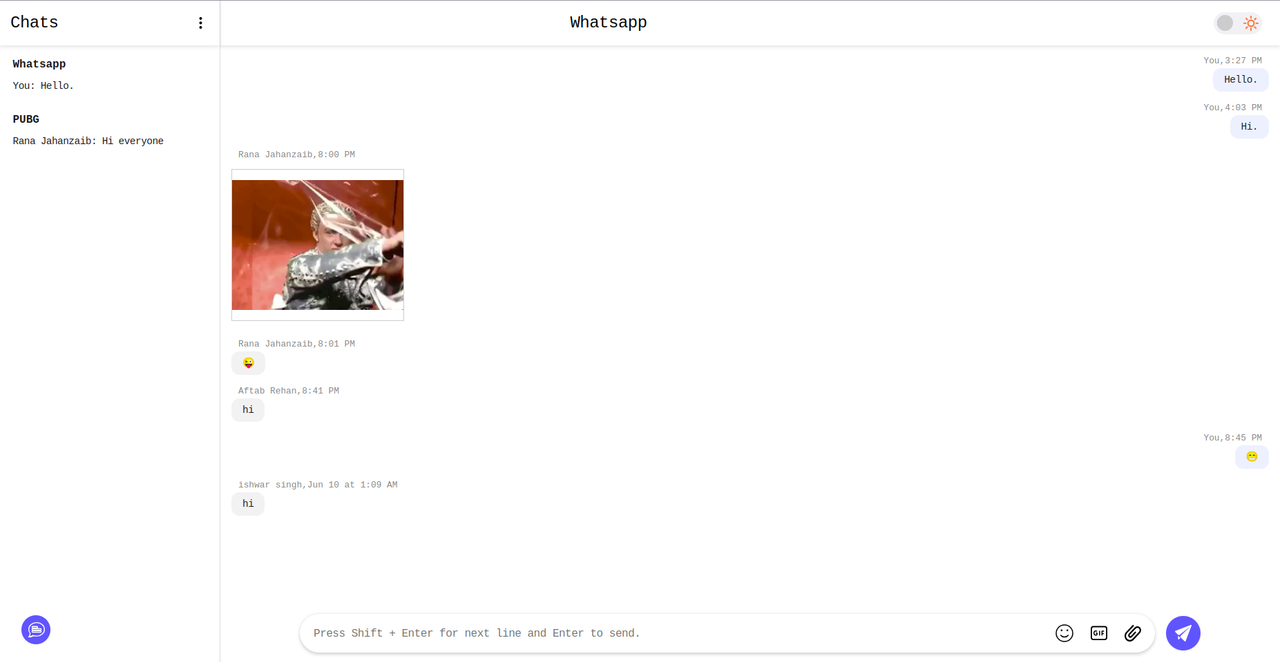
ChatHive
Techs: Next.js, TypeScript, Sass, Framer-Motion and Firebase.
Firebase: I used Firebase for Auth and to store chats.
Feature: It's a Chat Web App.
Theme: Enjoy a seamless experience with manual theme switching.

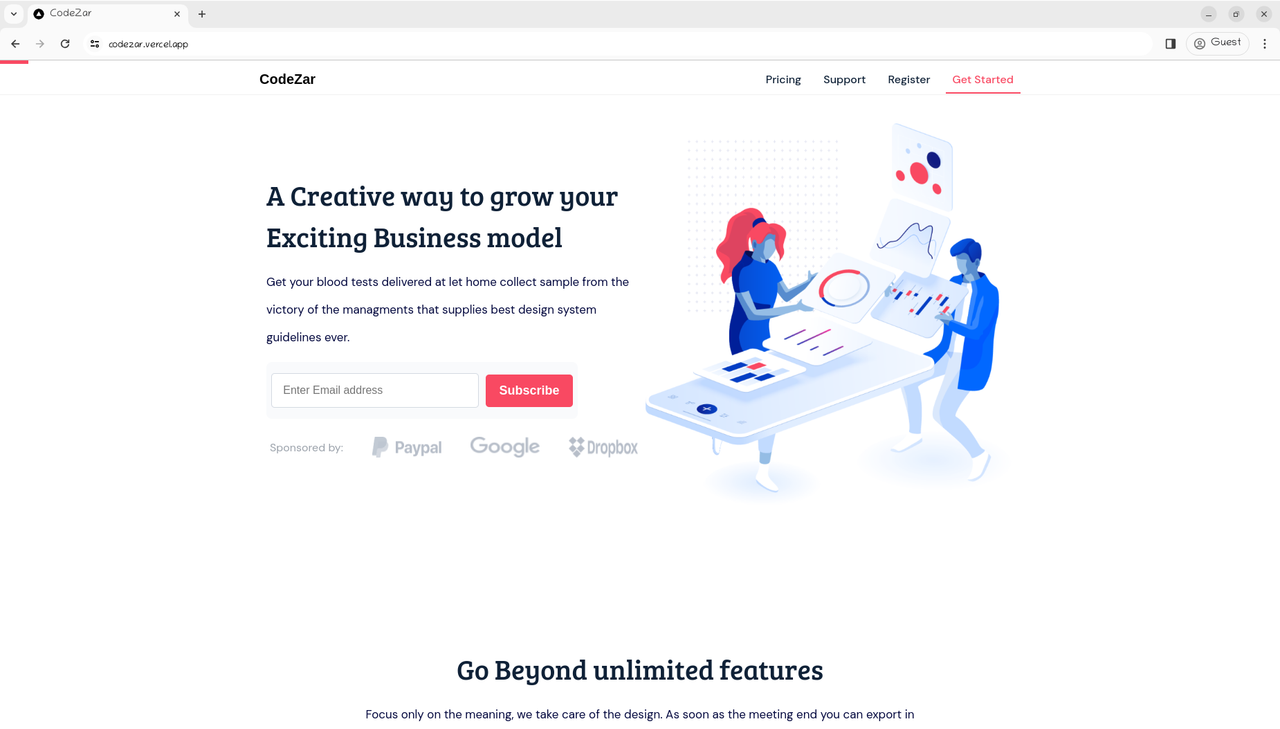
Codezar
Techs: Next.js, Typescript, SCSS, Framer-Motion and Vercel
Details: Agency Landing Page meticulously developed with Next.js. Designed to captivate and inform, this mobile-responsive showcase highlights my skills and creativity in web development. Explore a modern and dynamic representation of my portfolio through this engaging landing page.

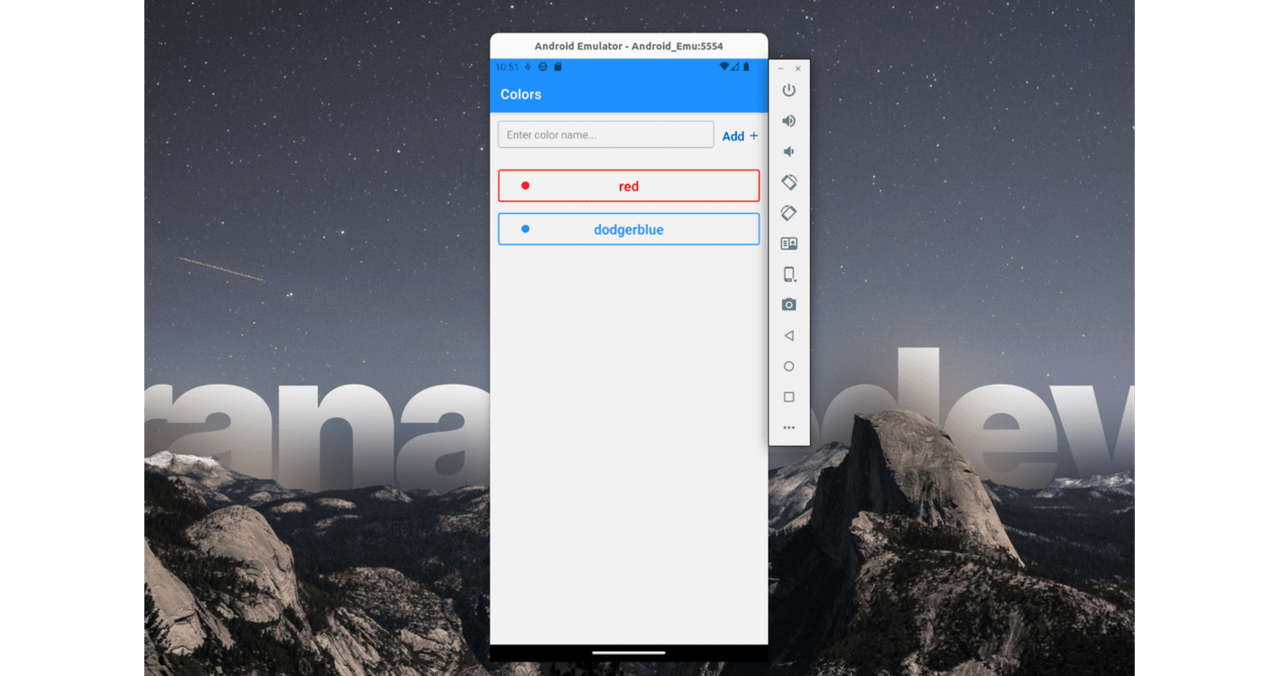
Color Catalog
Techs: React Native, Expo, Gluestack and Typescript
Details: Your pocket companion for saving and exploring colors, complete with hex, RGB, HSL values, and luminosity details. A sleek and intuitive Android app for color enthusiasts.

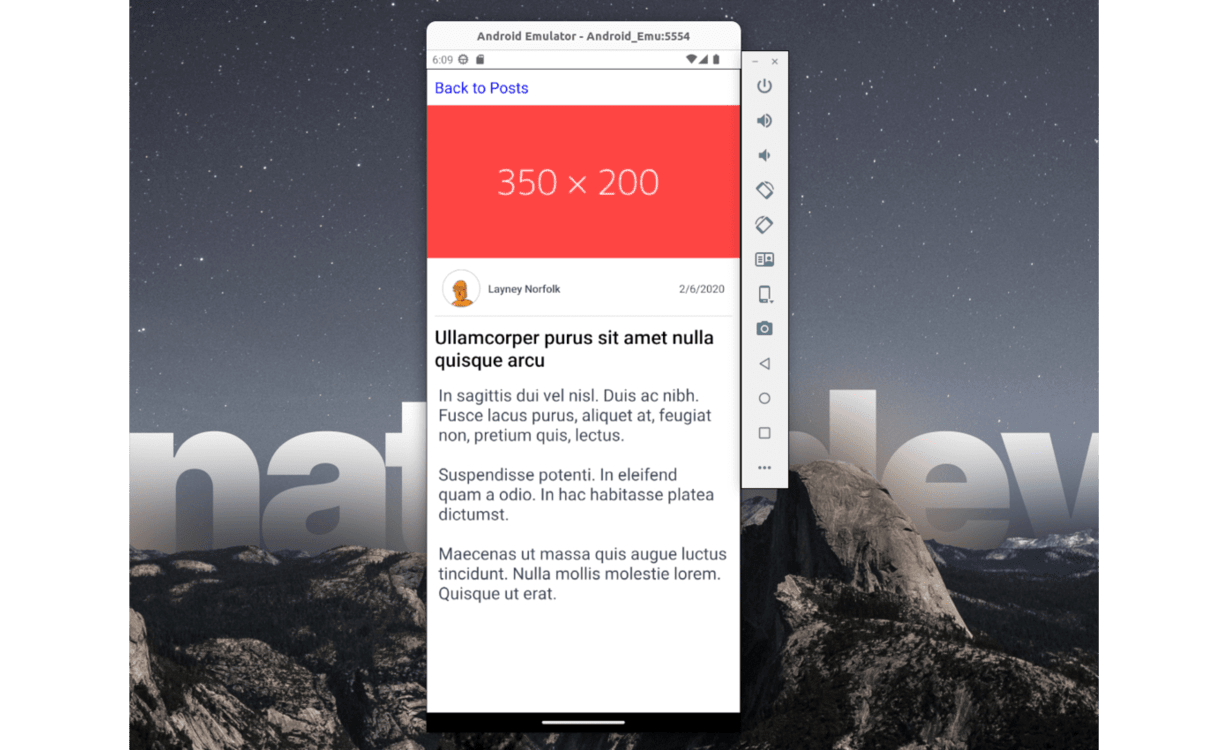
DemoPosts
Techs: React Native and Typescript
Details: Explore detailed post content and effortlessly swipe through images with DemoPosts. Experience the sleek design and intuitive interface, highlighting my skills in creating visually engaging experiences. Discover the potential of seamless image exploration within the rich post details.

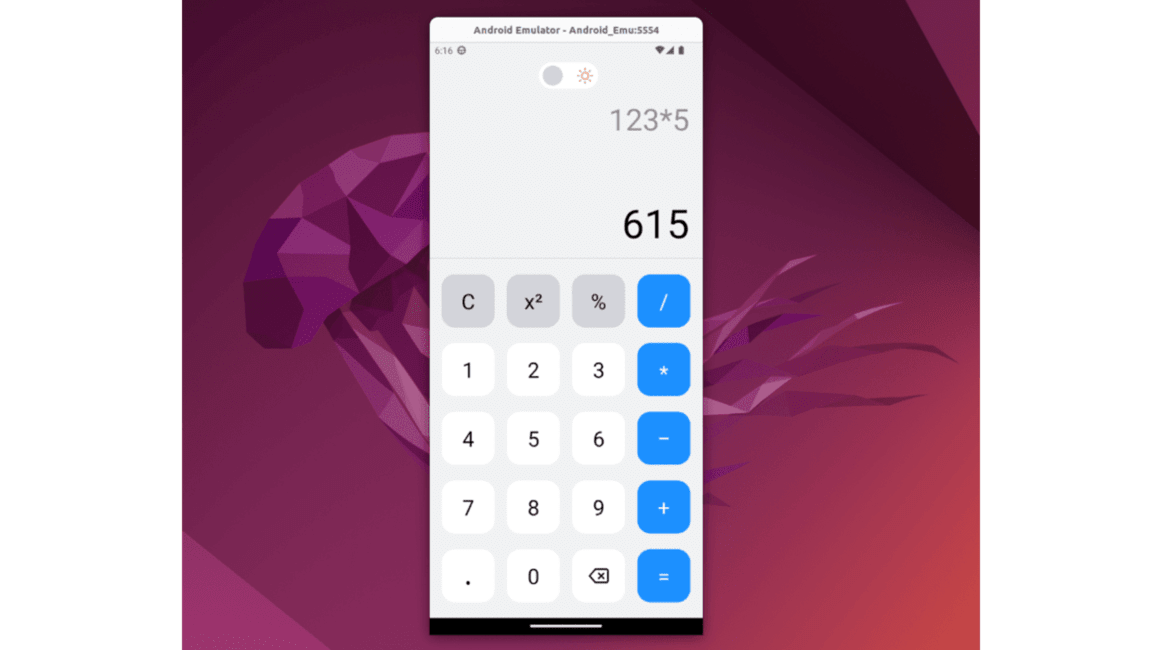
EasyCalc
Techs: React Native and Expo
Details: It covers the essentials with basic operations and provides a personalized touch with the option to switch between light and dark themes. It's a practical showcase of my coding skills in the realm of mobile app development.

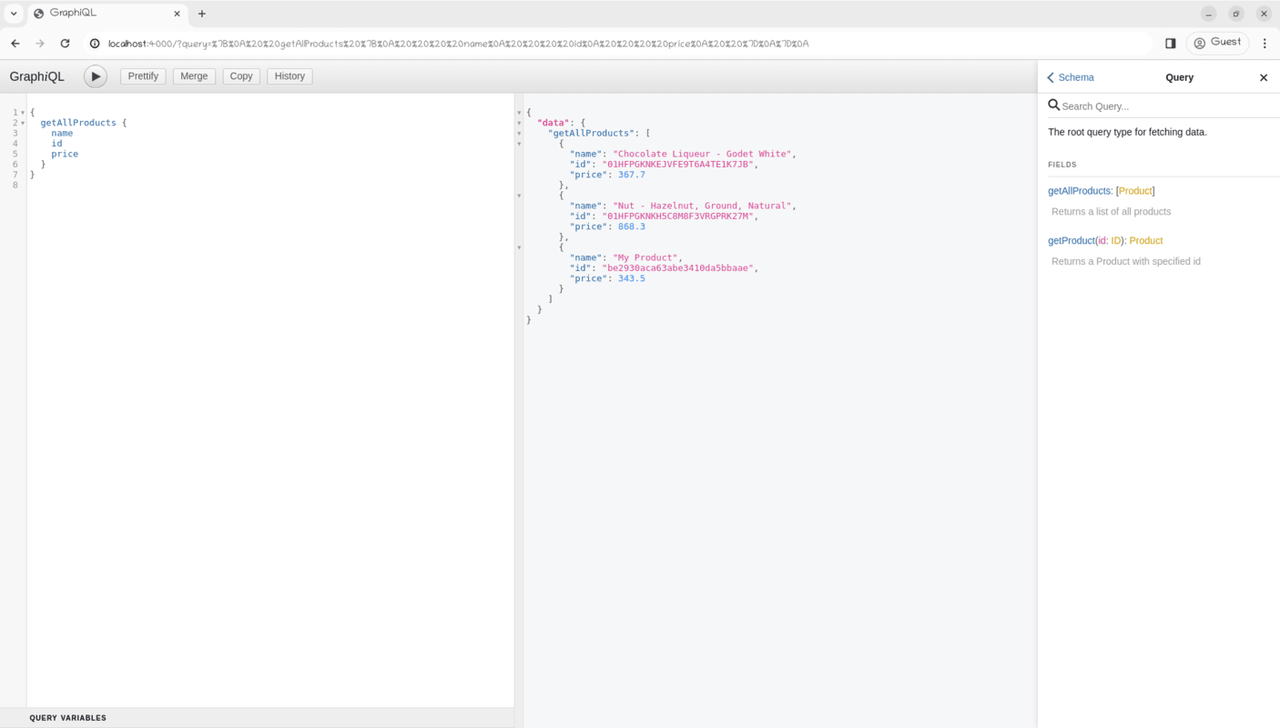
GraphiQL Server
Techs: Node.js, Express, GraphQl, express-graphql and MongoDB
Details: Explore my GraphiQL Server - a visual GraphQL interface connected to MongoDB for efficient data interactions and dynamic querying.

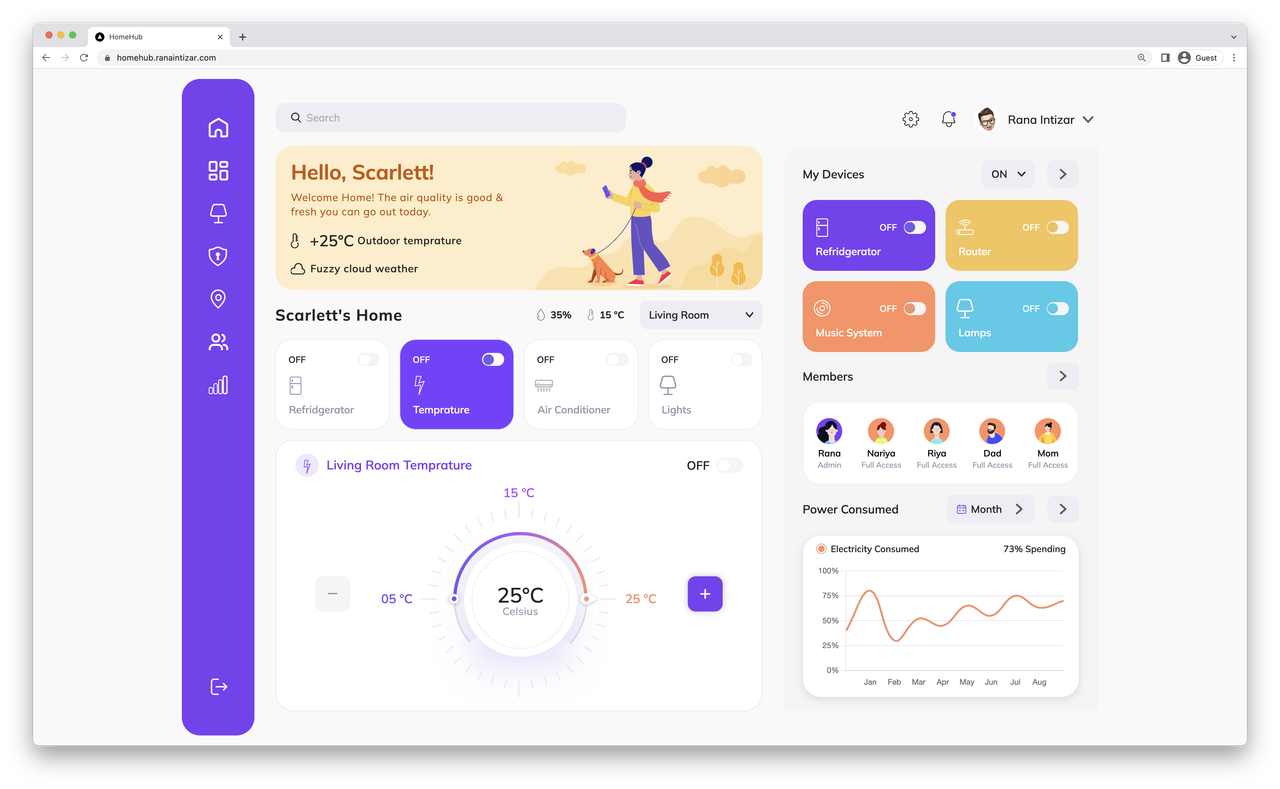
Homehub
Techs: Next.js, TypeScript, Sass, chart-js and Vercel.
Details: Smart Home Dashboard frontend—a sleek showcase of design and potential. While not functional yet, it lays the foundation for an intuitive and stylish smart home experience.

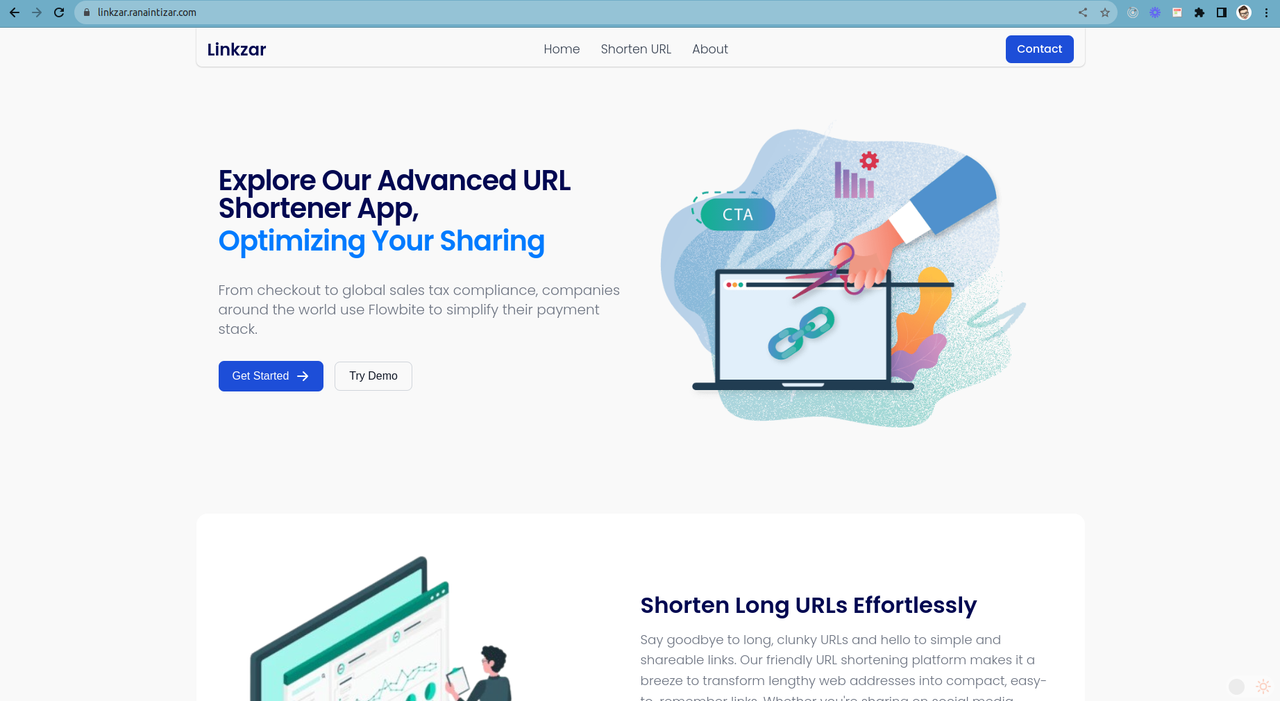
Linkzar
Techs: Next.js, TypeScript, Sass, Node.js, and Firebase.
Mongoose: I used MongoDB to store links.
Feature: Easily shorten and manage your URLs.
Theme: Customize your experience with manual theme selection.

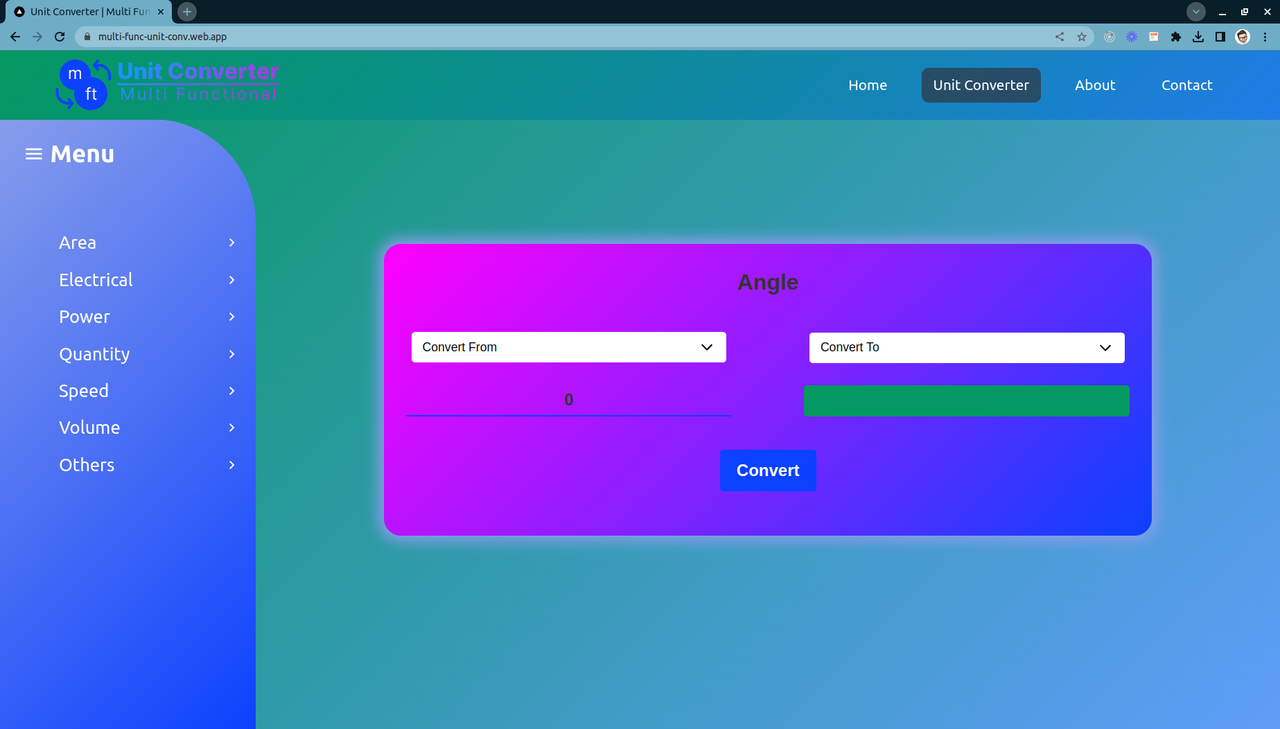
Multi-Func-Unit-Conv
Techs: Next.js, SCSS and Firebase.
Feature: Simplify conversions effortlessly. Swiftly switch between units for seamless calculations.

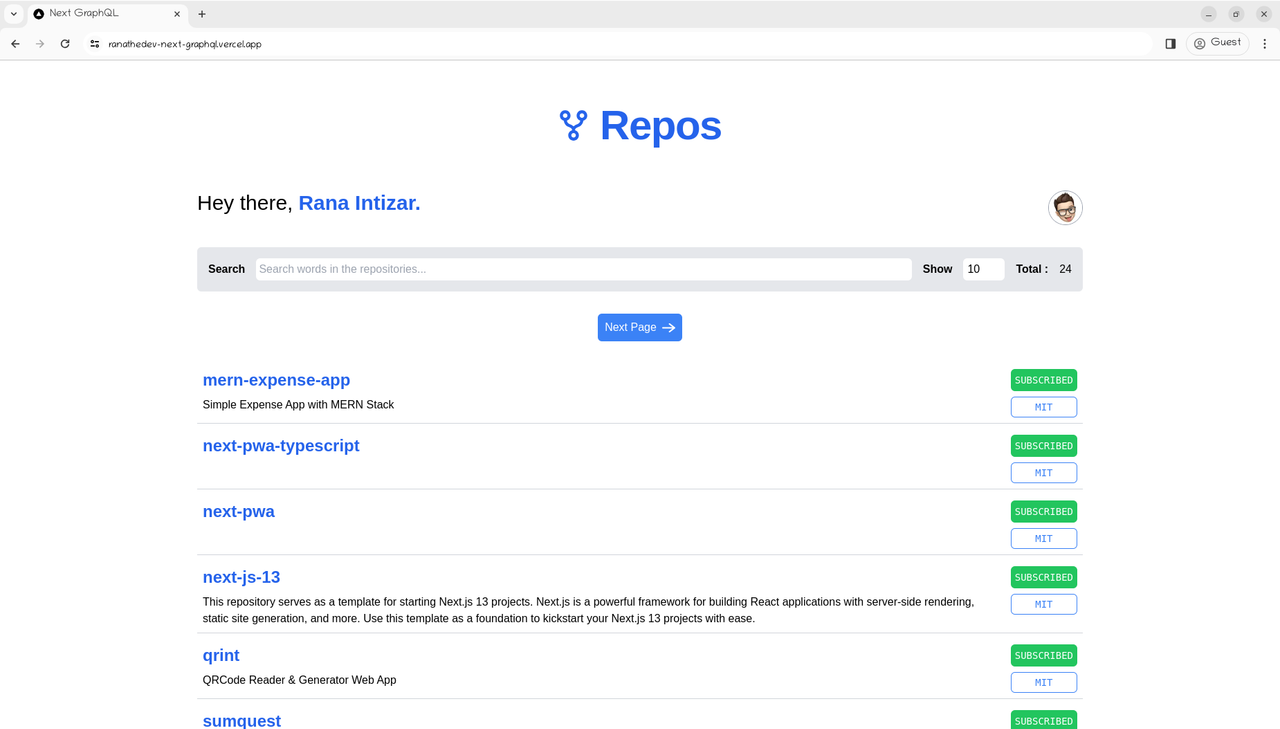
Next GraphQL
Techs: Next.js, Typescript, Tailwind, Vercel and GraphQL
Details: GraphQL App using Next.js and GitHub's API.

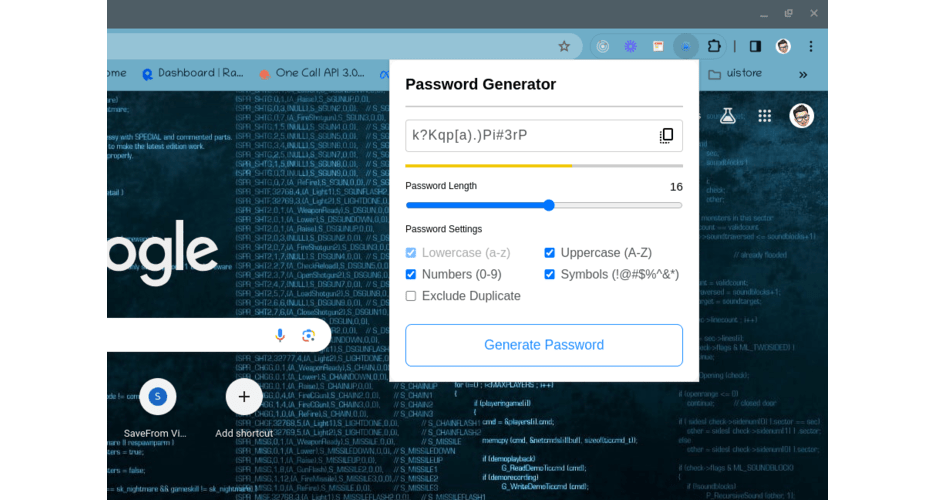
Password Generator
Techs: HTML, CSS and JSS.
Details: It is tailored for simplicity and functionality, this extension delivers strong, customizable passwords effortlessly.

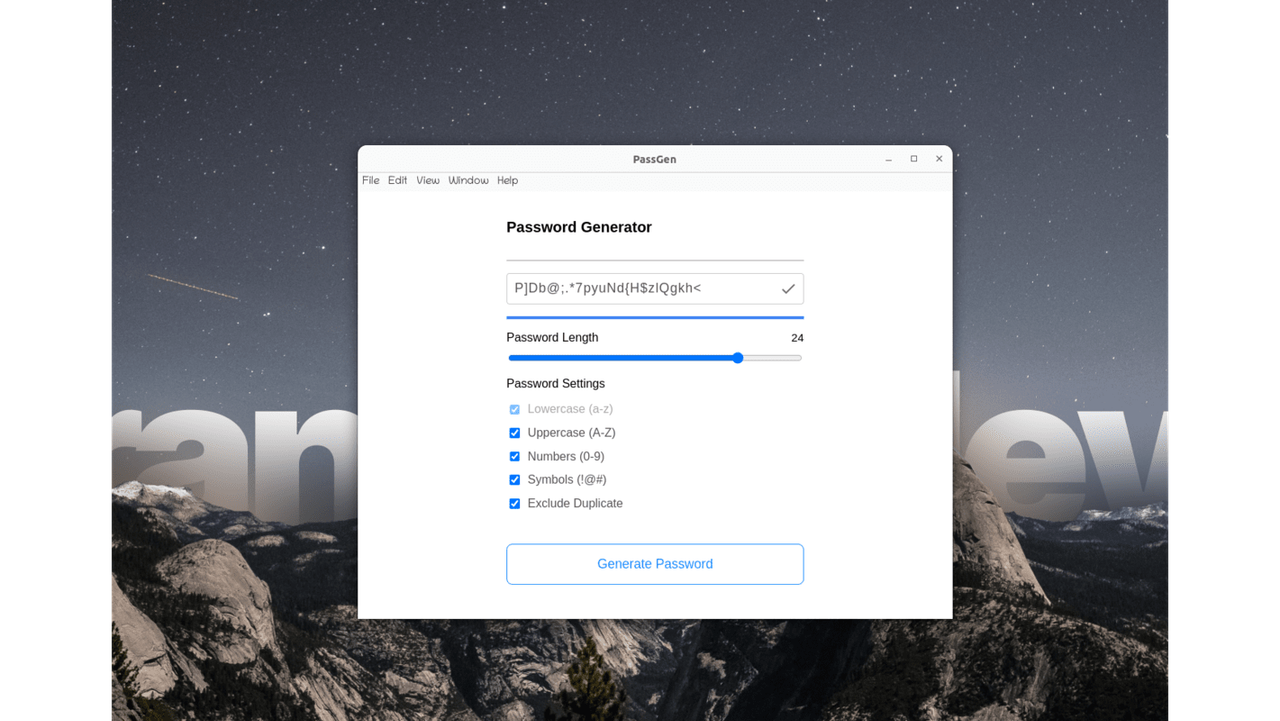
PassGen-Electron
Techs: HTML, CSS, JSS and Electron.
Details: Password Generator Desktop App built with Electron. Tailored for simplicity and functionality, this app delivers strong, customizable passwords effortlessly.

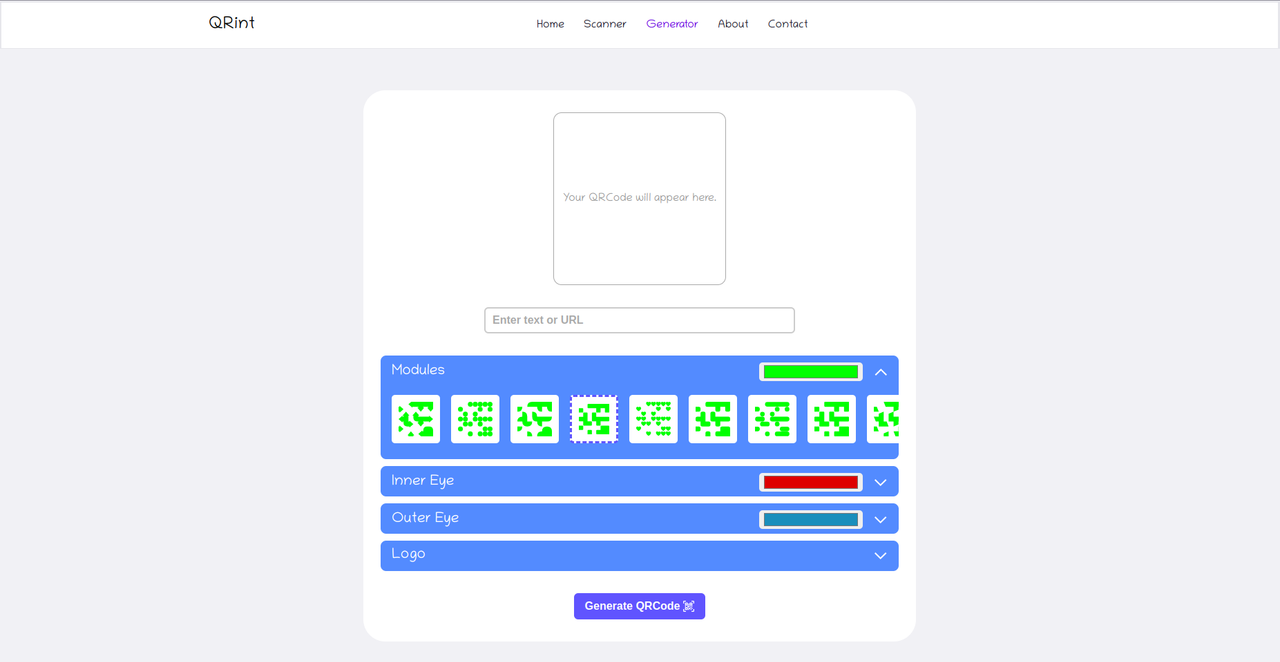
QRint
Techs: Next.js, TypeScript, Sass, and Framer-Motion.
API: I integrated API to Create and Read QR Codes.
Feature: Empowering users to create and scan QR codes effortlessly.

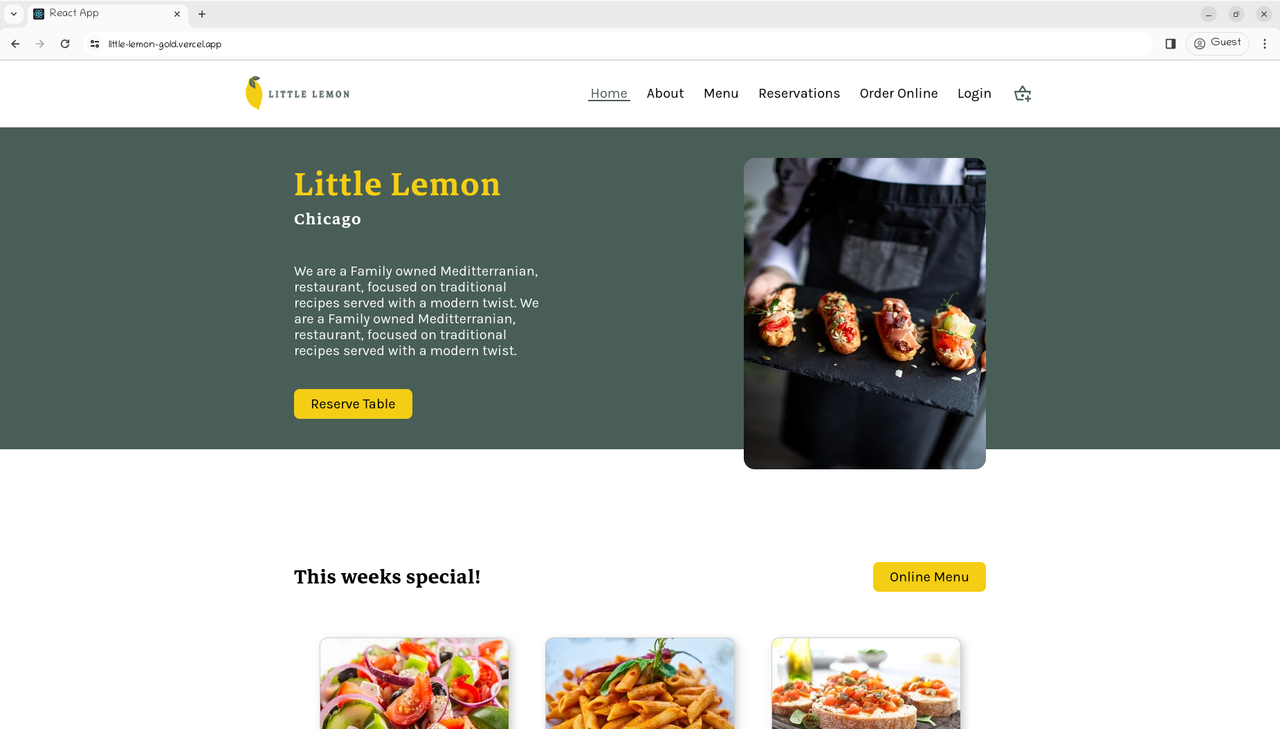
React Capstone App
Techs: React, Sass, Formik, React-Router and Vercel
Details: It's a restaurant table booking website. It was created through Meta Frontend Developer Course
Mobile Friendly: Designed for convenience, it's fully mobile-responsive, ensuring a smooth and accessible reservation process wherever you are.

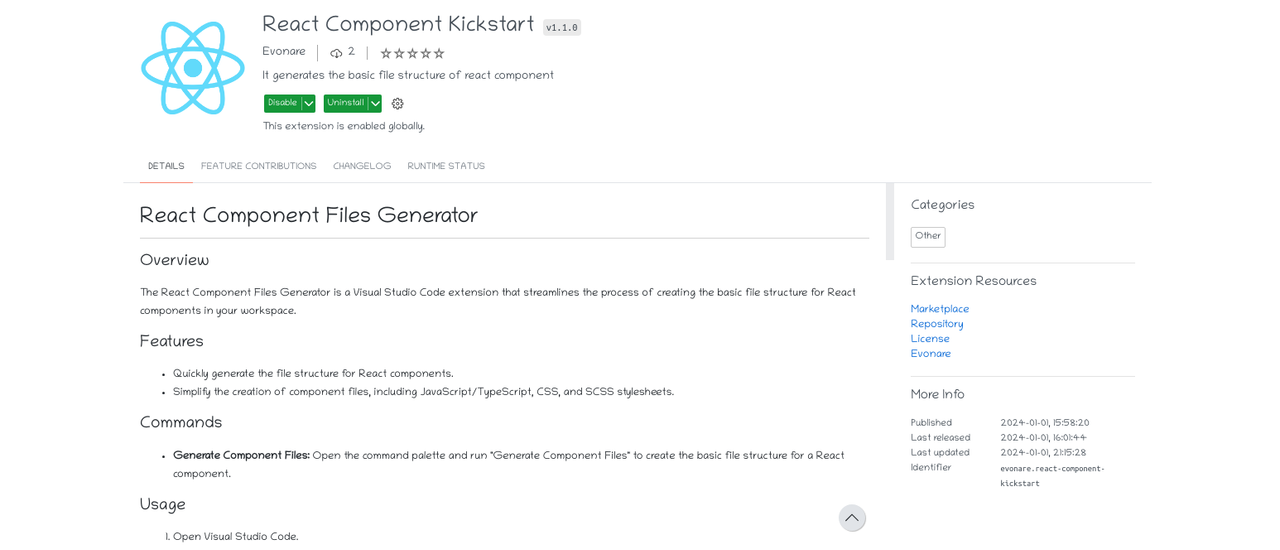
React Component Kickstart
Techs: TypeScript.
Feature: The React Component Files Generator is a Visual Studio Code extension that streamlines the process of creating the basic file structure for React components in your workspace.

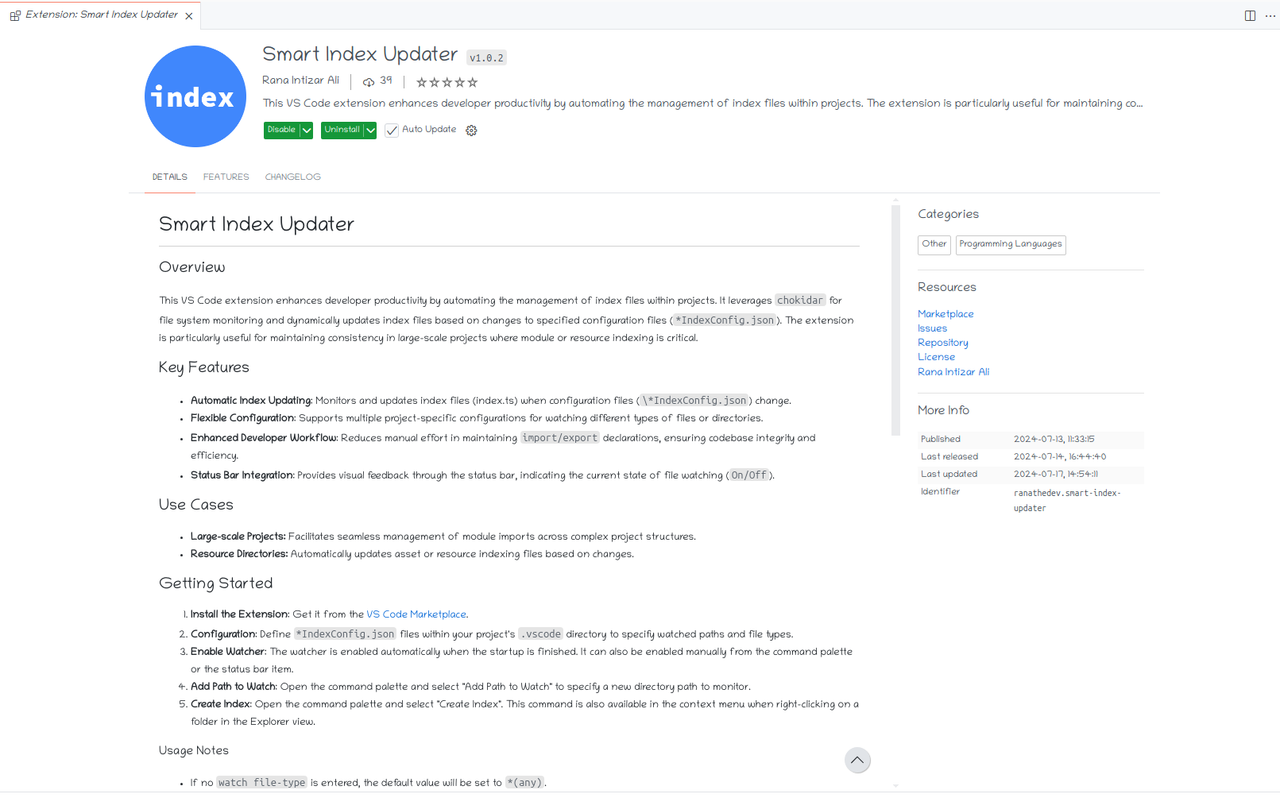
Smart Index Updater
Techs: TypeScript.
Feature: This VS Code extension enhances developer productivity by automating the management of index files within projects. It leverages chokidar for file system monitoring and dynamically updates index files based on changes to specified configuration files (*IndexConfig.json). The extension is particularly useful for maintaining consistency in large-scale projects where module or resource indexing is critical.

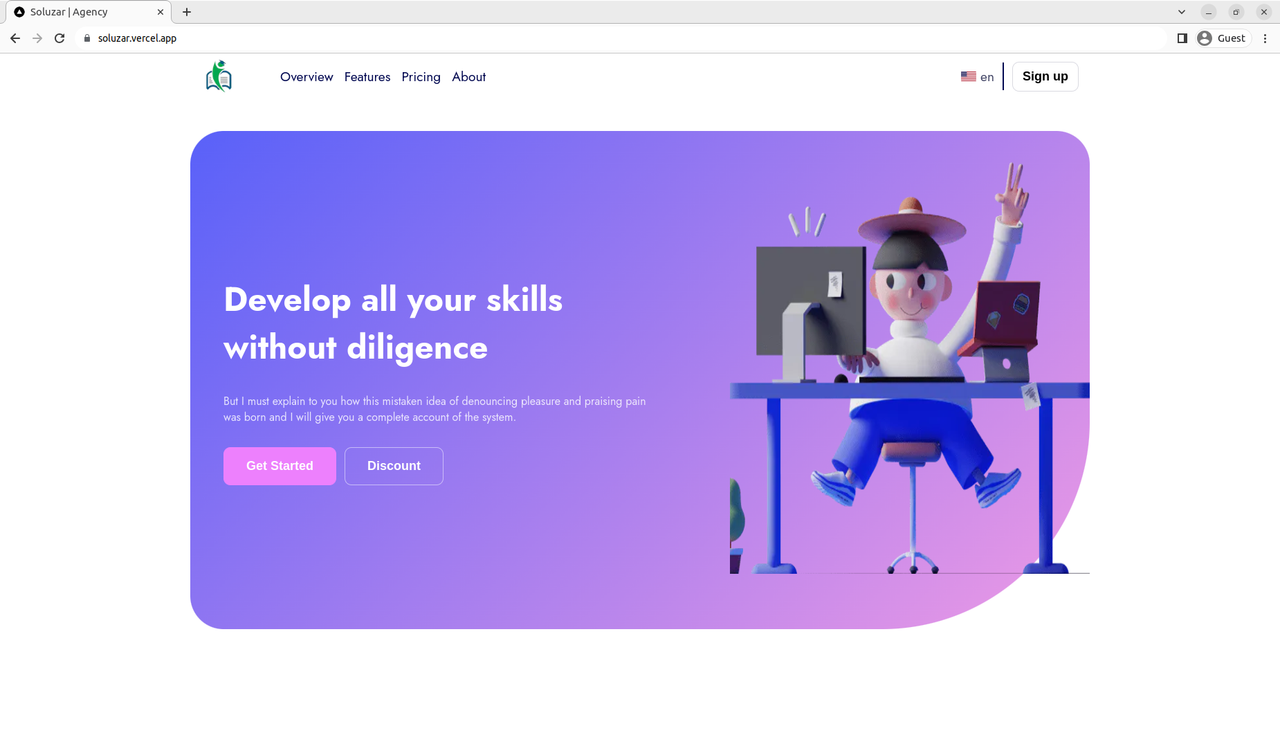
Soluzar
Techs: Next.js, TypeScript, Sass and Vercel.
Vercel: This is hosted on Vercel
Details: Discover our mobile-responsive landing page—effortlessly adapting to light or dark themes based on your system preference. Experience simplicity and style in every view.

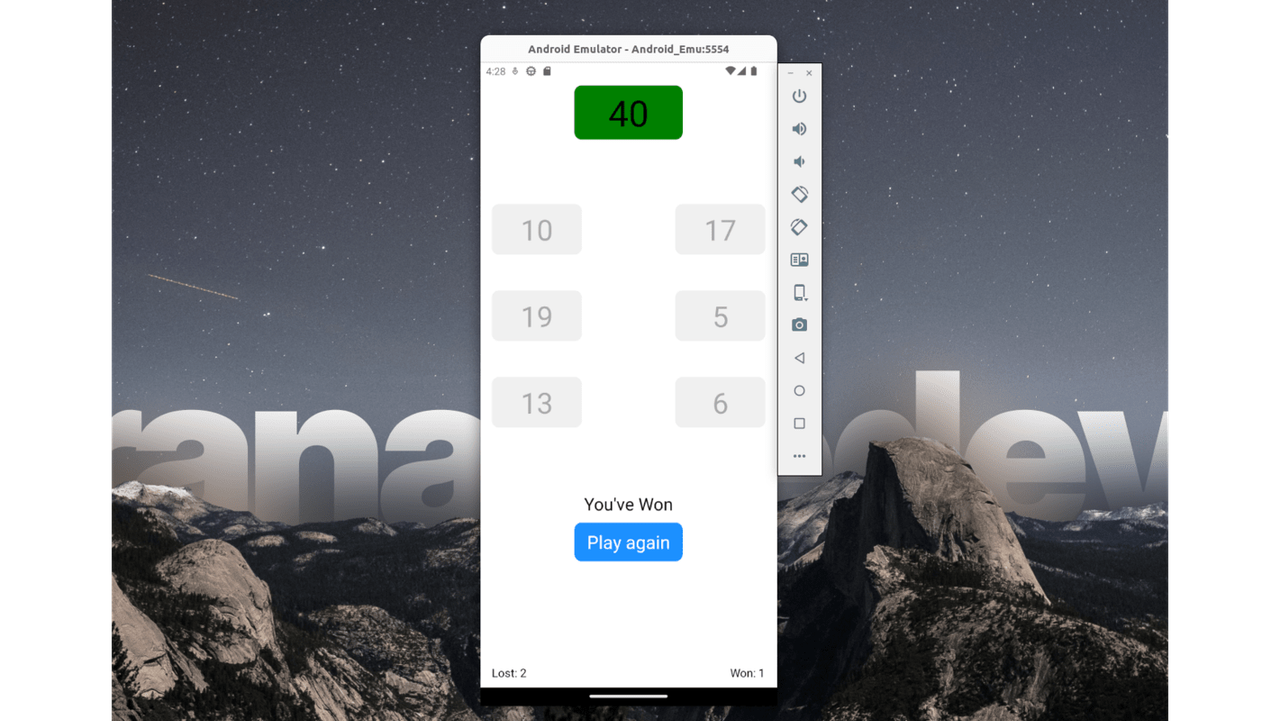
Sumquest
Techs: React Native and Expo
Details: Test your addition skills as a target number appears, and you must strategically select numbers from a pool to reach the exact sum. It's a thrilling game of numbers designed for both fun and mental agility.

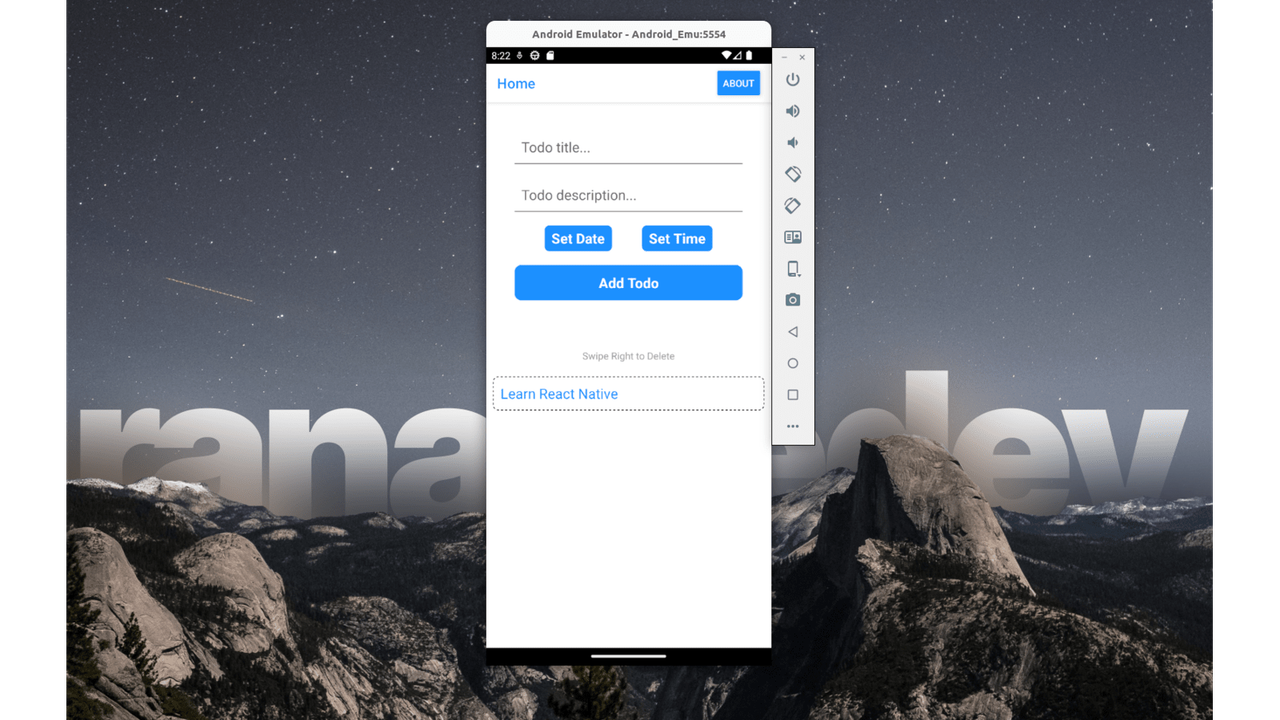
TODO App
Techs: React Native and Expo
Details: Effortlessly manage tasks with swipe-to-delete functionality and detailed insights accessible through a long press. Adapted to user preferences, it seamlessly transitions between light and dark themes, offering an uncomplicated showcase of my mobile app development skills within my portfolio.

Let'stalk
Fill out this form to get in touch with me quickly.